Part of the work I do on Postmark is helping make sure we know what’s going on inside the system at any given time. We built a real-time(ish) monitoring system using Geckoboard and a variety of Windows Performance Counters, API endpoints, and database calls. I’ll save those details for another post.
Geckoboard provides an easy-to-use suite of widgets that speak JSON and XML so if you shoot your data at it on an interval (or provide it an API to poll), it’ll display the data through charts and graphs in ways that are useful to an audience. We use it extensively at Wildbit to keep an eye on all the various Postmark systems.
Having this information on display at our office for everyone to see is important so we arranged to show our Geckobard dashboards on 40 inch televisions, 2 for Beanstalk and 1 for Postmark. We bought 3 Rikomagic MK802 Android devices which are convenient since they come equipped with HDMI out and can be powered by the USB ports on the TVs.

For the most part this worked well but there were some drawbacks to using the Android devices. The biggest problem was that we couldn’t seem to get a browser to run in full-screen or kiosk mode. A lot of screen real estate was taken up by the browser chrome and menus which meant less room was available for Geckoboard graphs. Last week the Android device powering the Postmark Geckoboard suffered some kind of disk encryption failure and stopped working. After a few failed attempts at restoring the MK802, I opted to try out my new Raspberry Pi to display the dashboard.
The way I saw it, there were no downsides to using the Pi instead of another MK802:
- Cost is about the same.
- Also comes with HDMI output and can be powered by the USB port on the TV.
- Runs a full fledged Linux distro (Raspbian, among others) so it would be a familiar configuration setup.
- Possible to run X11 and Chrome in kiosk mode for a more professional looking setup.

Following are the steps I took to create a fully automatic Raspberry Pi Geckoboard TV dashboard:
Hardware:
- Raspberry Pi Model B Revision 2.0 (512MB)
- Wifi module. Something like a Wifi Module for Raspberry Pi 150 Mbps By Jaycon Systems
should do nicely. - A class 10 SD card (4 gb minimum) I used the Transcend 8 GB Class 10 SDHC Flash Memory Card
- A USB cable for power such as Monoprice 1.5-Feet 28AWG USB 2.0
Software Setup:
- First you’ll need to install an operating system on your Pi. I’m using Raspbian ‘Wheezy’ which is a Debian derivative and one of the recommended choices. I won’t go into the installation details here. For that, I’ll direct you to their setup guide (PDF). You can go ahead and get through that first. It’s cool. I’ll wait. Make sure to get your wireless (or wired) networking going before trying to continue.
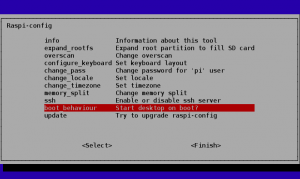
- Set your Pi to boot to ‘desktop mode’ by default. This will go straight into the X desktop and window manager when you turn your Pi on. To do that, you’ll need to go into your raspi-config tool by typing:
sudo raspi-config

Setting up to boot direction to desktop mode. - Once that’s done, we’ll need to install a few things:
sudo apt-get update && apt-get upgrade -y
sudo apt-get install chromium x11-xserver-utils unclutter
Now that we’ve got a few utilities installed and, more importantly, the Chromium browser, let’s make some configuration tweaks: (source)
- Edit the /etc/xdg/lxsession/LXDE/autostart file
sudo nano /etc/xdg/lxsession/LXDE/autostart
Comment out the @screensaver line with a “#”
Add the following lines:@xset s off @xset -dpms @xset s noblank @chromium --kiosk --incognito http://link.to.dashboard/9894389439
That last line contains the link to which you want Chromium to be directed on bootup so put in the public link to your Geckoboard (or other dashboard).
- Finally, you may need to force your Pi to use HDMI out if you are getting power from the TV. The Pi doesn’t detect the HDMI signal from the TV fast enough when you turn it on and disables the port on some TVs (this happened to me).
sudo nano /boot/config.txt
Remove the comment from the line:
hdmi_force_hotplug=1
That should keep your Pi outputting video to your HDMI output regardless if it detected the TV at first or not.
Final Product:
Our command center consists of 3 TVs, the middle is for Postmark. I still need to mount our Raspberry Pi properly since this was just a prototype setup. So far so good, however. I think we’ll replace the last two MK802s with Pis soon since it offers a superior dashboard experience.